Nový wysiwyg editor
Co je WYSIWYG?
Zkratka WYSIWYG znamená 'What You See Is What You Get', tedy 'Co vidíš, to dostaneš'. Pochází původně z tiskové produkce, kde od poloviny 80 let označovala moderní textové editory. V oblasti webu a CMS jsou takto označovány online nástroje, které umožní vytvářet webový obsah bez psaní kódu. Funkcionalitu WYSIWYG editorů ve webovém prostředí většinou zajišťuje Javascript.
Pro majitele a správce e-shopů je wysiwyg editor přínosná a užitečná věc. Dává možnost tvořit obsah a formátovat jeho vzhled, bez nutnosti práce s HTML a CSS.
WYSIWYG editory a Magento
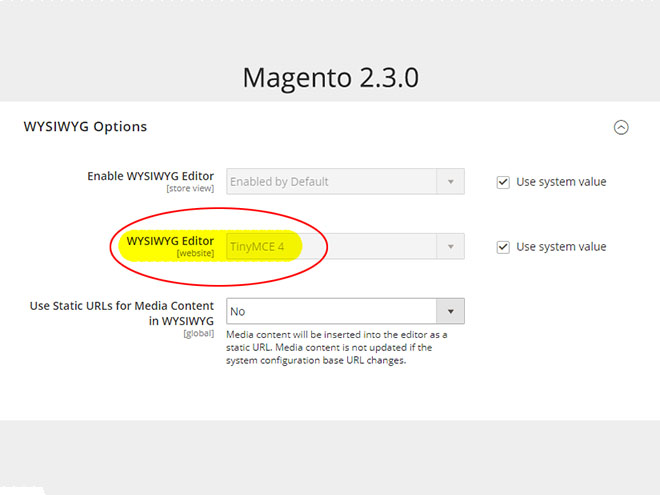
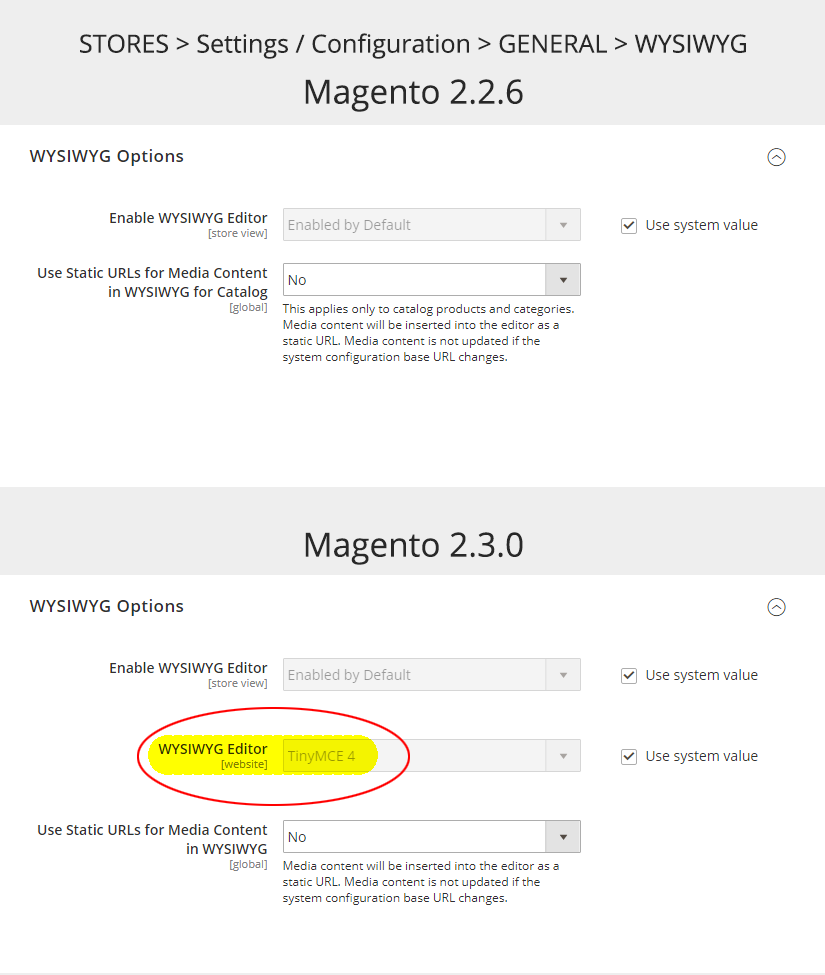
Magento se dodává s TinyMCE. TinyMCE je lídr v oblasti webových wysiwyg editorů obsahu. Od verze Magento 2.3.0 je výchozím Wysiwyg editorem TinyMCE ve verzi 4. Verze 3.0 je sice také přítomna, ale je označena jako 'deprecated' - její používání se nedoporučuje a v dalších vydáních bude odstraněna. Implementace knihovny TinyMCE je nyní přehlednější, bude snazší přidávat nové verze - můžeme se těšit na pokračující podporu HTML5.
V GetReady nejsme velcí fandové ani uživatelé wysiwyg editorů, převážně z toho důvodu, že máme rádi plnou kontrolu nad zdrojovým kódem. Ale nová verze ve vydání Magento 2.3.0 nás zaujala na první pohled, a tak jsme ji trochu otestovali a porovnali s minulou verzí.
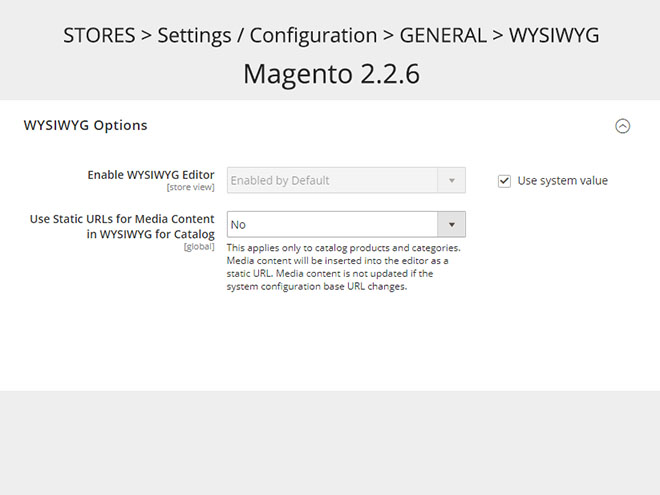
Dále následuje srovnání verze Magento 2.3.0 (nová verze) a 2.2.6 (stará verze). To co platí o 'staré' verzi z vydání 2.2.6, platí i o jiných 'dvojkových' verzích, ale také o verzích 1.9.x. V ještě starších verzích verzích Magento jsou pochopitelně i starší verze editoru, ale těmi se teď zabývat nebudeme.
Pojďme se podívat na pár jednoduchých úkolů - postupně vytvoříme blok textu s nadpisem, přidáme logo. Pak to smažeme a zkusíme jednoduchou tabulku.

Text a nadpis
Nadpis typu 'Heading 1' je značka <h1>
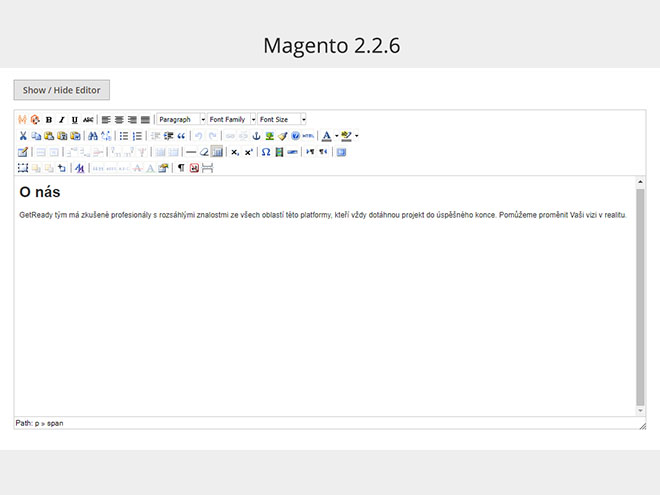
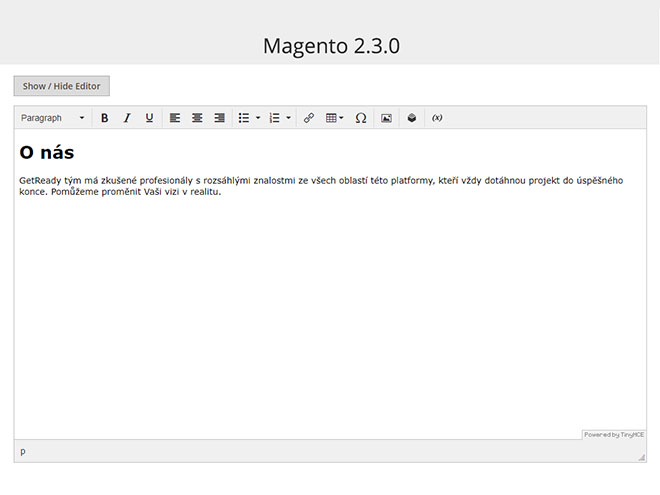
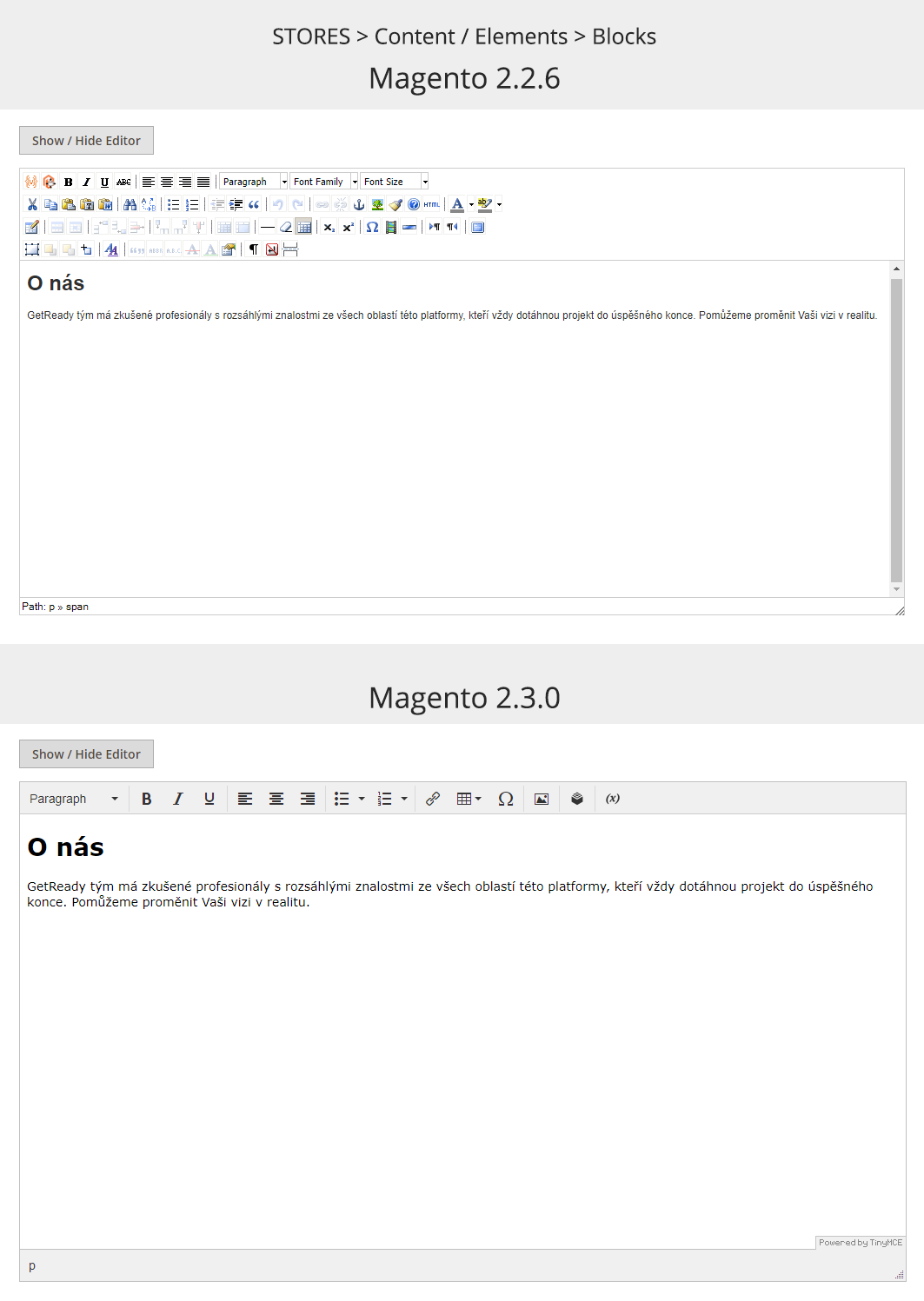
Napíšu kus textu a přidám nadpis. Volím nadpis typu 'Heading 1' - v obou verzích jej najdu pod rozbalovací nabídkou se styly textů (ve výchozím stavu nastavena na 'Paragraph' - odstavec).

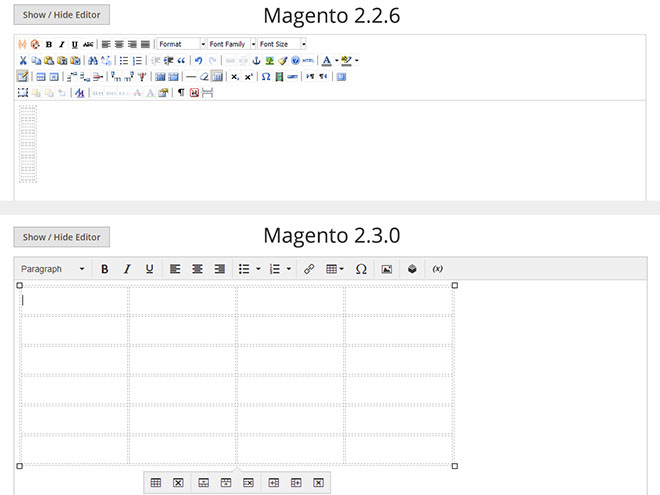
Už na tomto jednoduchém příkladu zjišťuju, že nová verze je lepší! Ve starém editoru vidím ikonkovou smršť. Ikonek je moc a přitom polovina z nich v neaktivním stavu. Jsou sice barevné, ale příliš malé a nepřehledně umístěné.
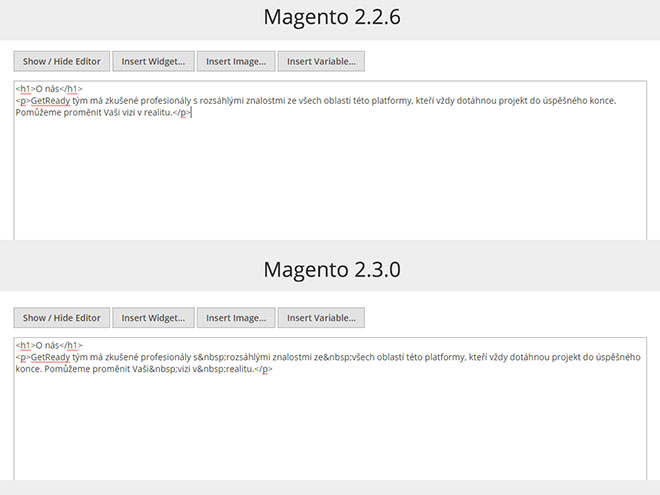
Podívejme se, jaký nám to vygeneruje kód:

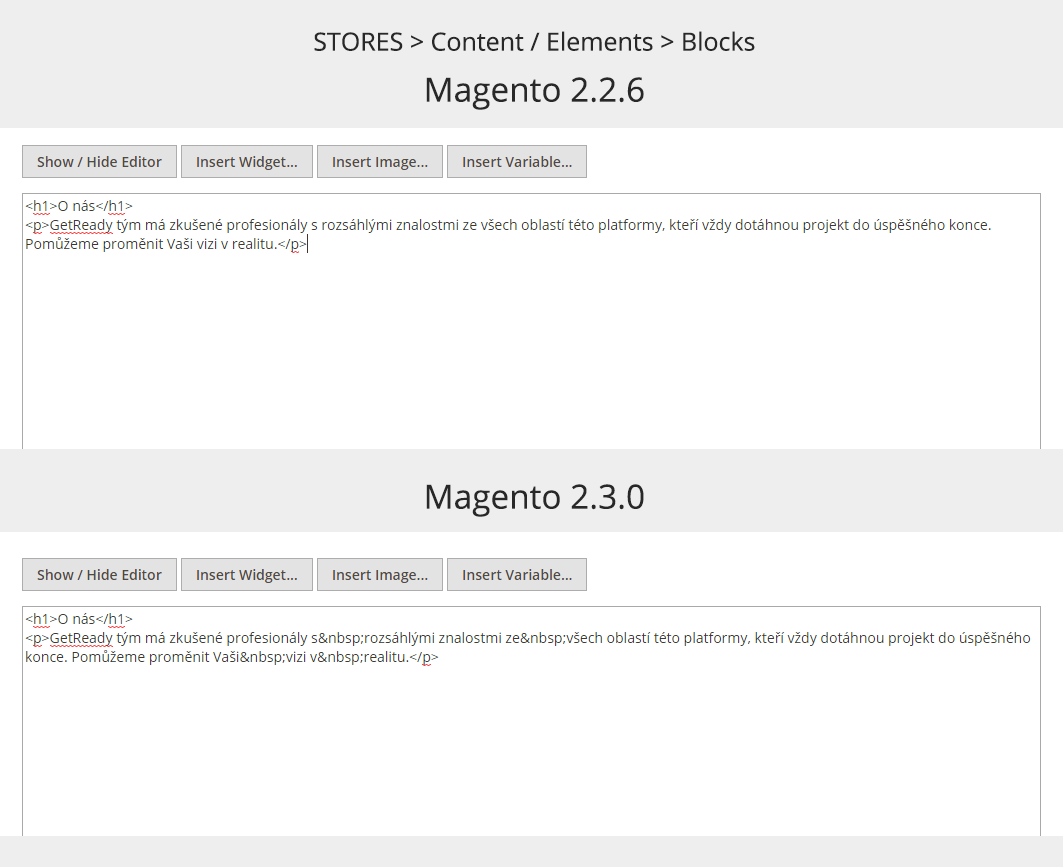
Nejprve stará verze: 'Heading 1' je samozřejmě <h1>, důležitý SEO prvek. Editor automaticky přidává značku <p>. To je ok, každý blok textu by měl být nějakou značkou obalen. A <p> je odstavec, což je výchozí nastavení stylu textu v editoru.
A jak je to v nové verzi: Stejné. Neradujte se předčasně, ani tato nová verze si nedovede poradit se základem české typografie, s nedělitelnými mezerami. Entity jsem doplnil do kódu ručně.
Firemní logo
Přidáme soubor s logem, který máme na svém počítači.
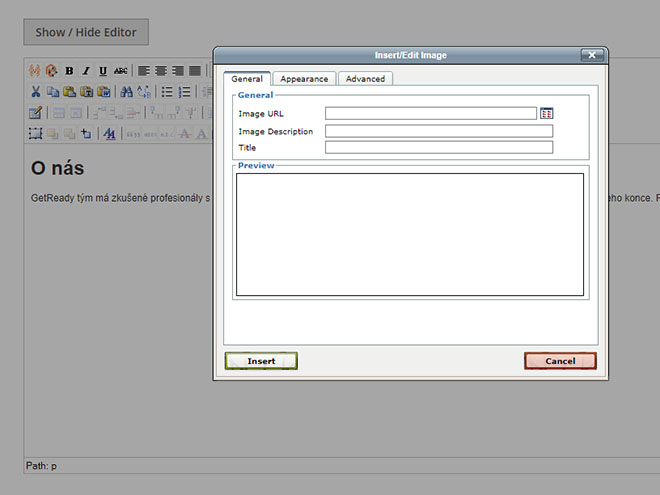
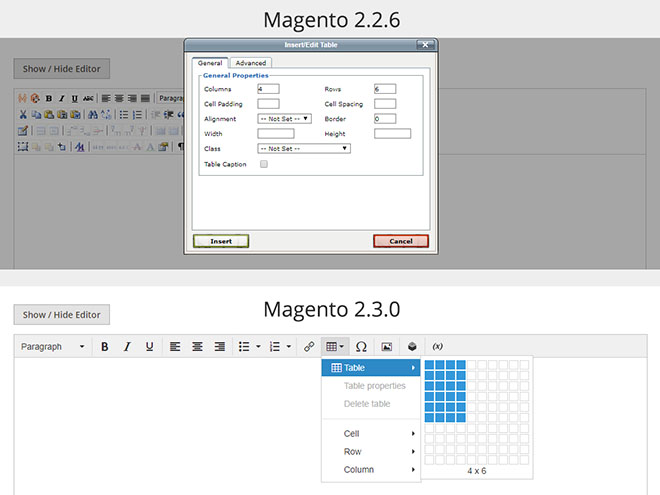
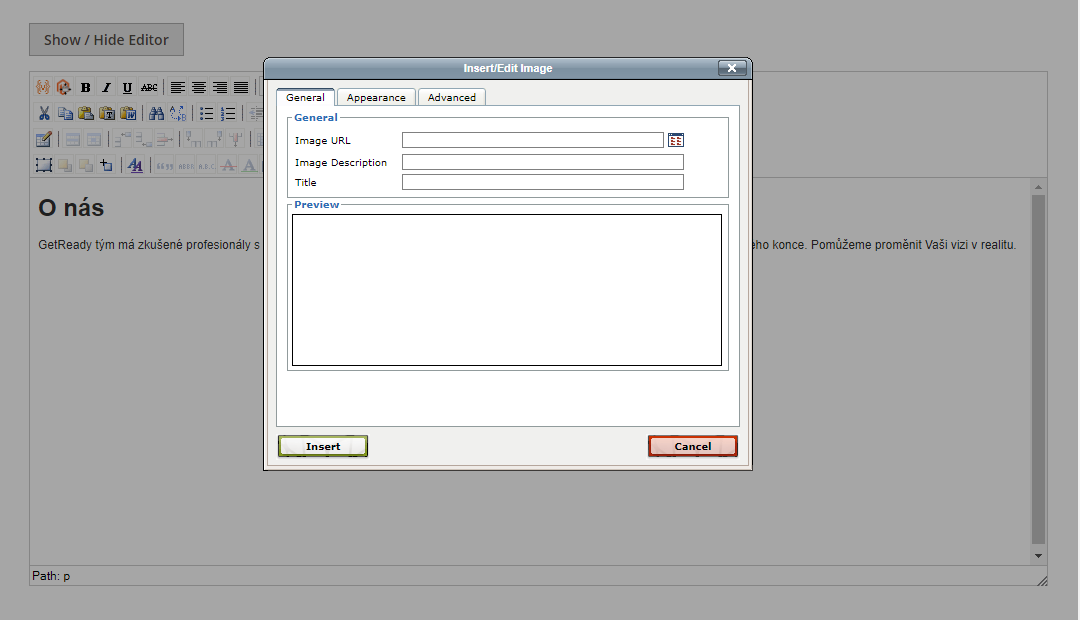
Tady u mě stará verze ztrácí další body. Ikonka pro přidání obrázku je ten - asi stromeček - v druhé řadě v 18. sloupci, nebo chcete-li, tak šestá zprava. Mezi kotvou a štětkou. V nové verzi je to celkem srozumitelný piktogram 'hory a slunce', třetí zprava, v první a jediné řadě. Tooltipy ve staré verzi nejsou užitečné - pomocný text po najetí na ikonku se zobrazí až za cca půl vteřiny, kdežto v nové verzi je vidět okamžitě. Když kliknu na 'stromeček' ve staré verzi, vidím toto:

Proklikal jsem to několikrát, včetně ostatních tří záložek. Nedařilo se mi najít možnost, jak přidat obrázek ze svého disku. Nakonec jsem to našel - schované pod pidiikonkou, co je na konci řádku začínajícím "Image URL". Uff! Zřejmě pro tuto verzi není upload lokálních souborů prioritou.
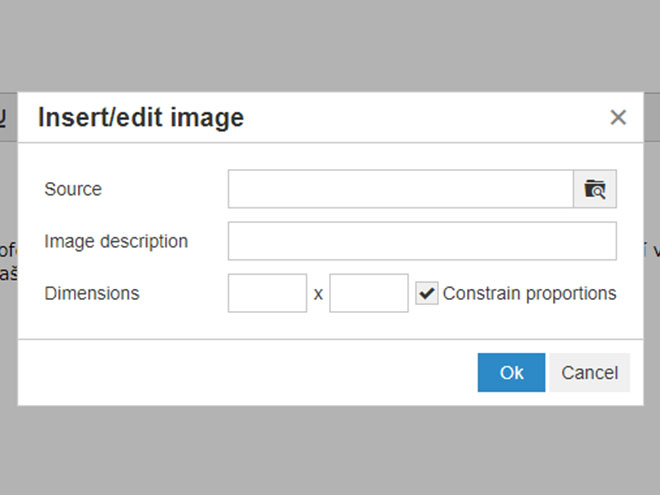
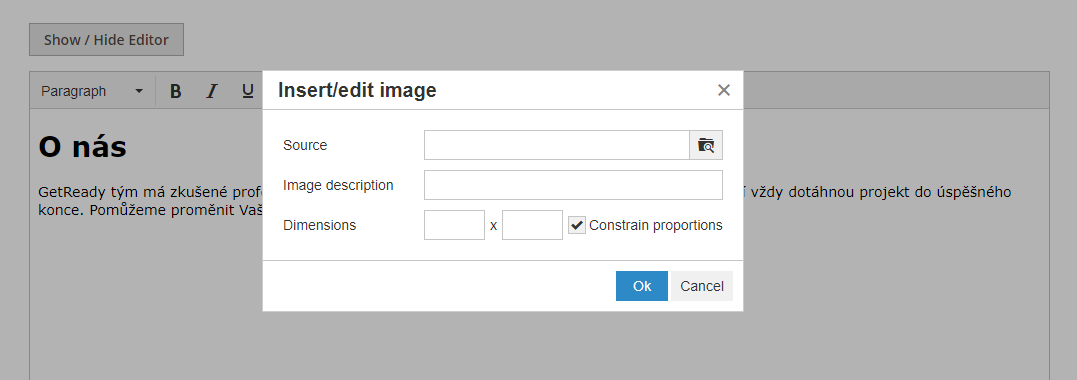
A jak to vypadá v nové verzi?

Lépe. 'Insert/edit image', 'Source' a ikonka složky s lupou - tři jasná vodítka říkají, že zde je použití obrázků z lokálního úložiště preferováno. Je možné použít i obrázky, které už jsou nahrané na serveru ve složce pub/media/. Bohužel ani nová verze neumožňuje upload obrázků formátu SVG, a nevidím ani SVG obrázky již uploadnuté.
Stará verze neukáže obrázek v editoru, jen ikonu chybějícího obrázku, přestože obrázek existuje, je nahrán a kód je v pořádku.
Před vložením upozorní na chybějící popis obrázku (obsah vkládáný do atributu 'alt', když chybí, může to být z hlediska validace a v některých případech i z hlediska SEO považováno za chybu), u nové verze toto varování chybí. Osobně mi víc vyhovuje přístup bez varovné hlášky. (Protože zdržuje.)
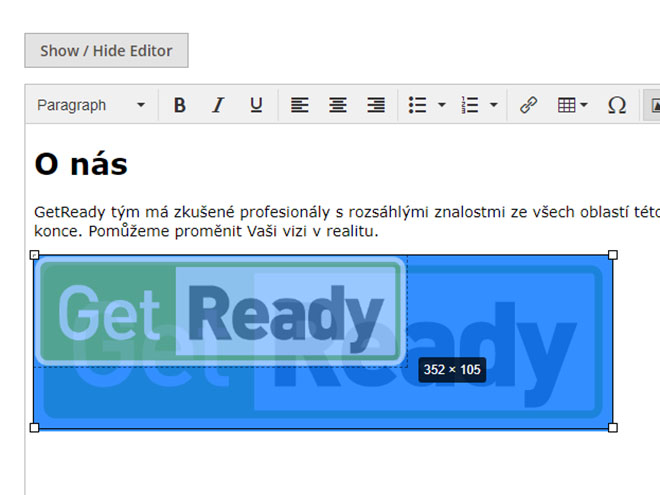
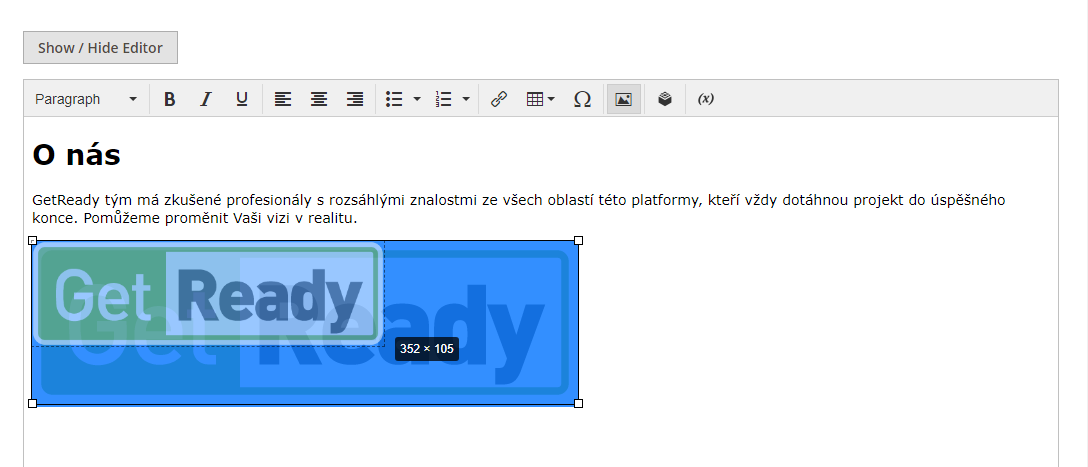
Další rozdíl oproti staré verzi je možnost měnit velikost obrázku prostým tažením za rohové kotevní body - poměr stran je zachován. Funguje to pěkně a čistě.

Výsledné HTML je v obou případech stejné:
<p><img src="{{media url="wysiwyg/getready_logo.png"}}" alt="GetReady logo" width="546" height="163" /></p>
Tady už mi značka <p> vadí. I když ji ručně odstaním a blok uložím, při další editaci tam je zas. Musí se s tím počítat při případném stylování - správně zvolit CSS selektor.
Ale pokud do kódu nekoukáte, tak vás značky <p> nemusí trápit :)
Tabulka
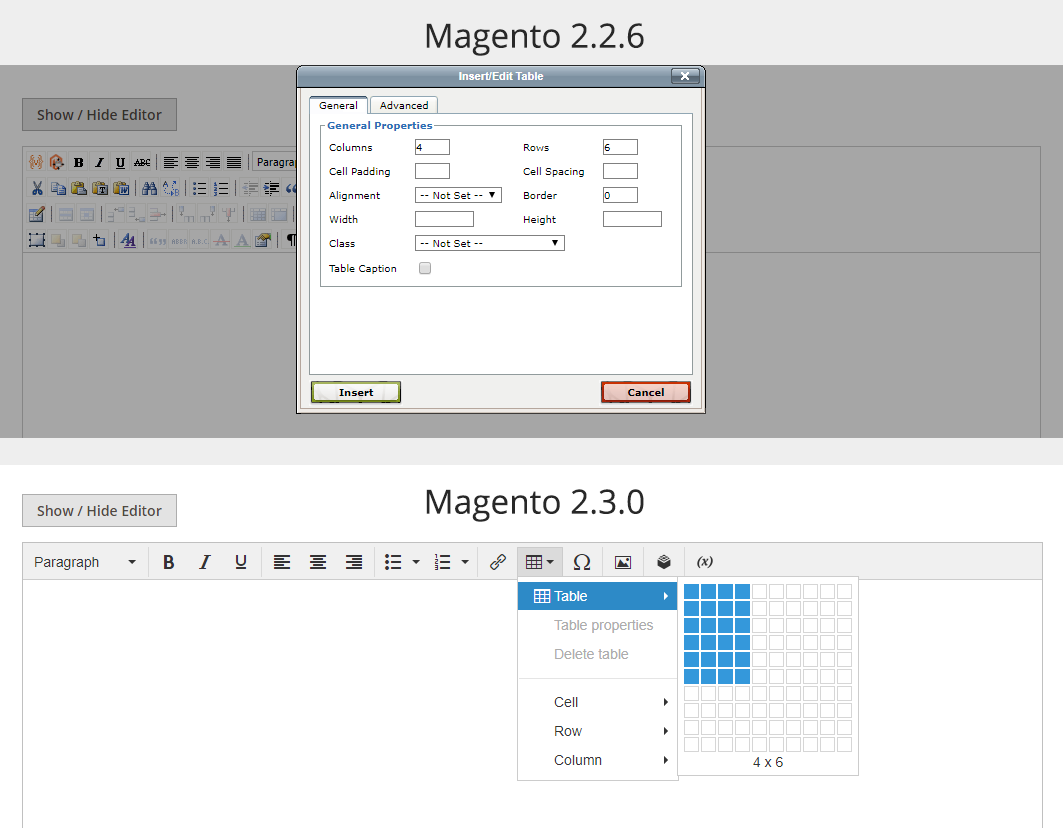
Budeme tvořit jednoduchou tabulku se čtyřmi sloupci a šesti řádky.
Ve starém editoru musím několikrát kliknout a šahat na klávesnici. V novém stačí jednou šikovně táhnout myší a kliknutím potvrdit!

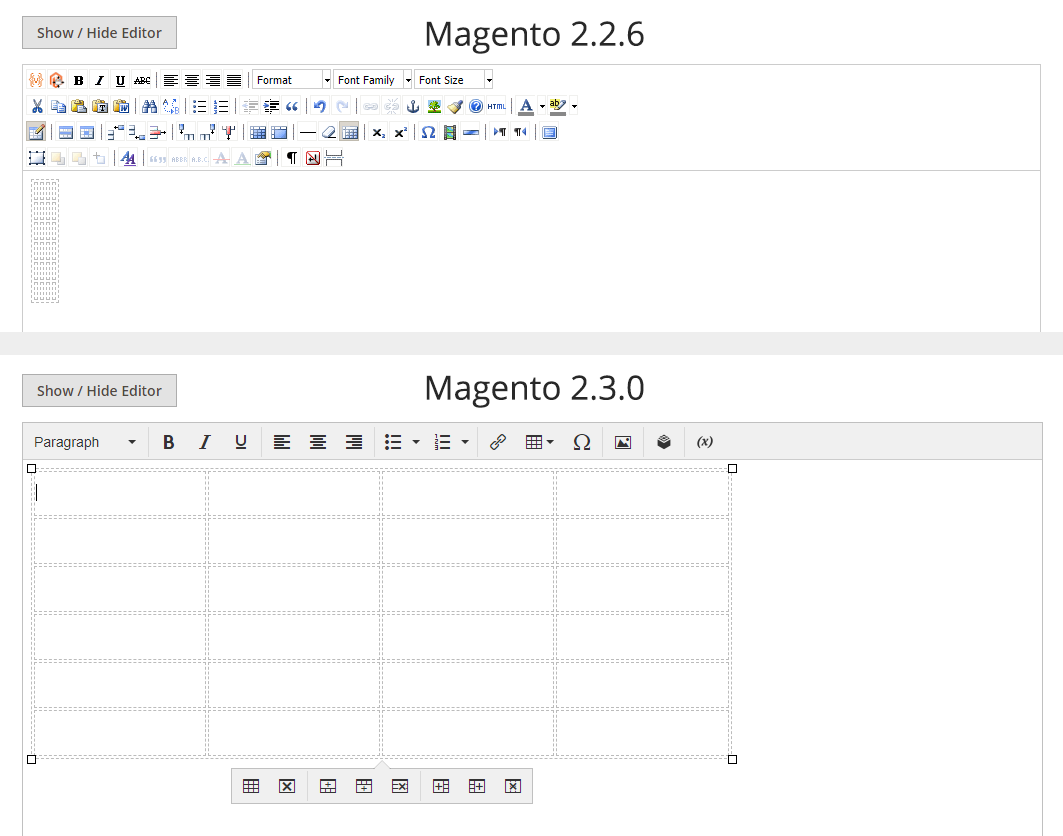
Když vytvořím prázdnou tabulku ve starém editoru, vypadá takto. Je těžké se trefit kurzorem do buňky...

V novém vypadala podobně, jenže zde jsem měl možnost ji roztáhnout prostým uchopením jednoho rohového kotevního bodu. A hned se píše lépe!
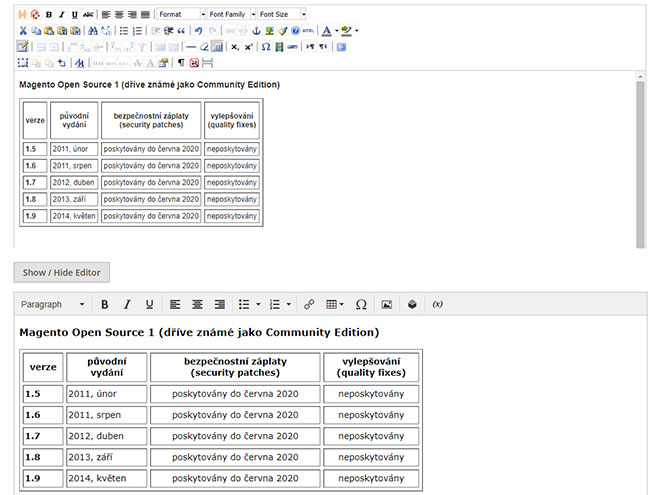
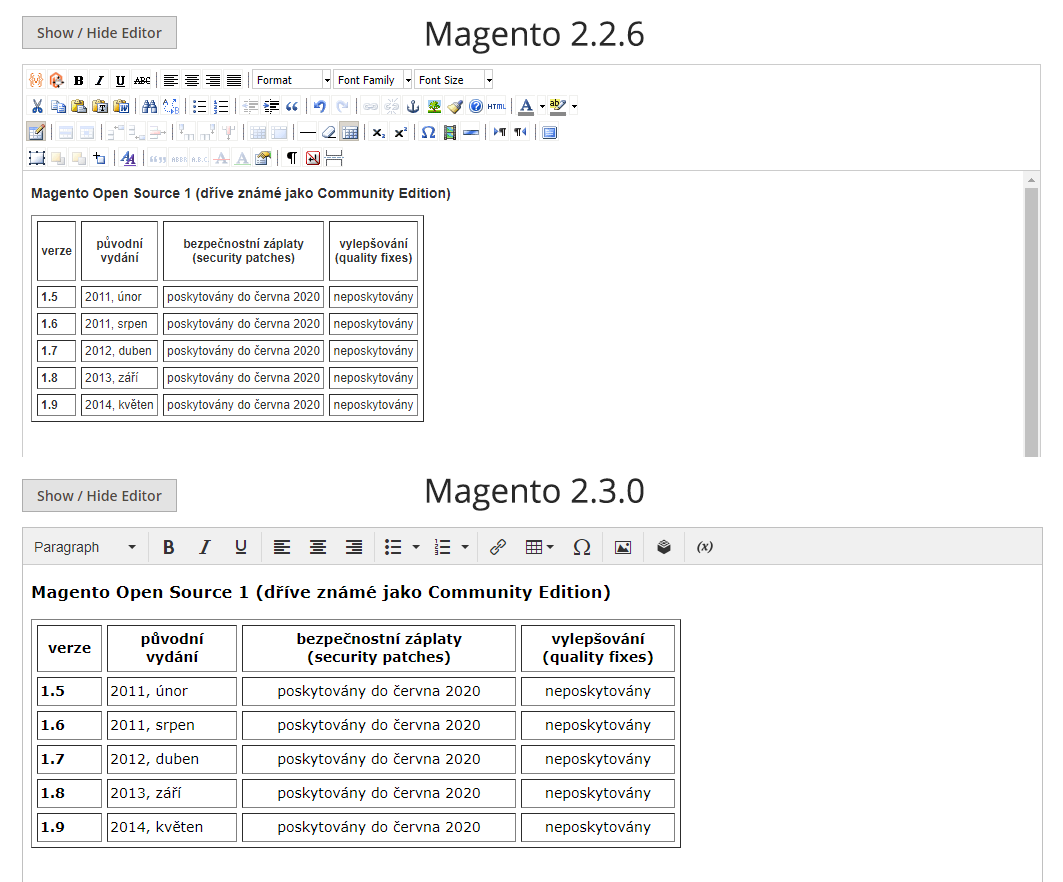
Do obou tabulek vložím stejné údaje.

Oba editory mají možnost nastavovat srovnatelný počet různých parametrů a akcí, vzdálenost od okrajů buňky, vzdálenost mezi buňkami, přidávat a odebírat sloupce a řádky, nastavovat jejich rozměry a zarovnání.
V té nové verzi jde ale všechno jaksi lépe a jednodušeji. Například: kdykoliv je tabulka aktivní, je vidět kontextové menu, kde lze snadno provést potřebné úkony. Pro pohyb mezi buňkami lze kromě šipek používat i tabulátor. Lze označit více buněk (třeba všechny) a provést nad nimi nějakou akci (třeba zarovnání textu na střed).
Starý editor řeší vertikální zarovnání v buňce atributem v HTML a nikoliv inline stylem, což způsobuje, že to nefunguje :/ Alespoň ne v současných prohlížečích.
Obě verze editoru mají možnost u tabulky nastavit <caption>, ale jaksi polovičatě. V 'Table<properties' se zaškrtne volba 'caption', ale téměř nic jiného se nestane, jen nad tabulkou přibude trocha místa. Když někdo neví, že tam má kliknout a napsat název tabulky, tak to neudělá. A i kdyby ano, tak to stejně nepomůže a situaci to jen zhorší. Defaultní LUMA styl, na kterém jsem to zkoušel, <caption> nezobrazí, jen ku škodě vzhledu přidá orámování na první buňku tabulky. Pokud chcete tabulku s nadpisem a nemáte možnost stylovat pomocí CSS, použijte nějaký editorový styl nadpisu, třeba 'Heading 3' a i s tabulkou to v editoru kódu dejte mezi značky <div></div> .
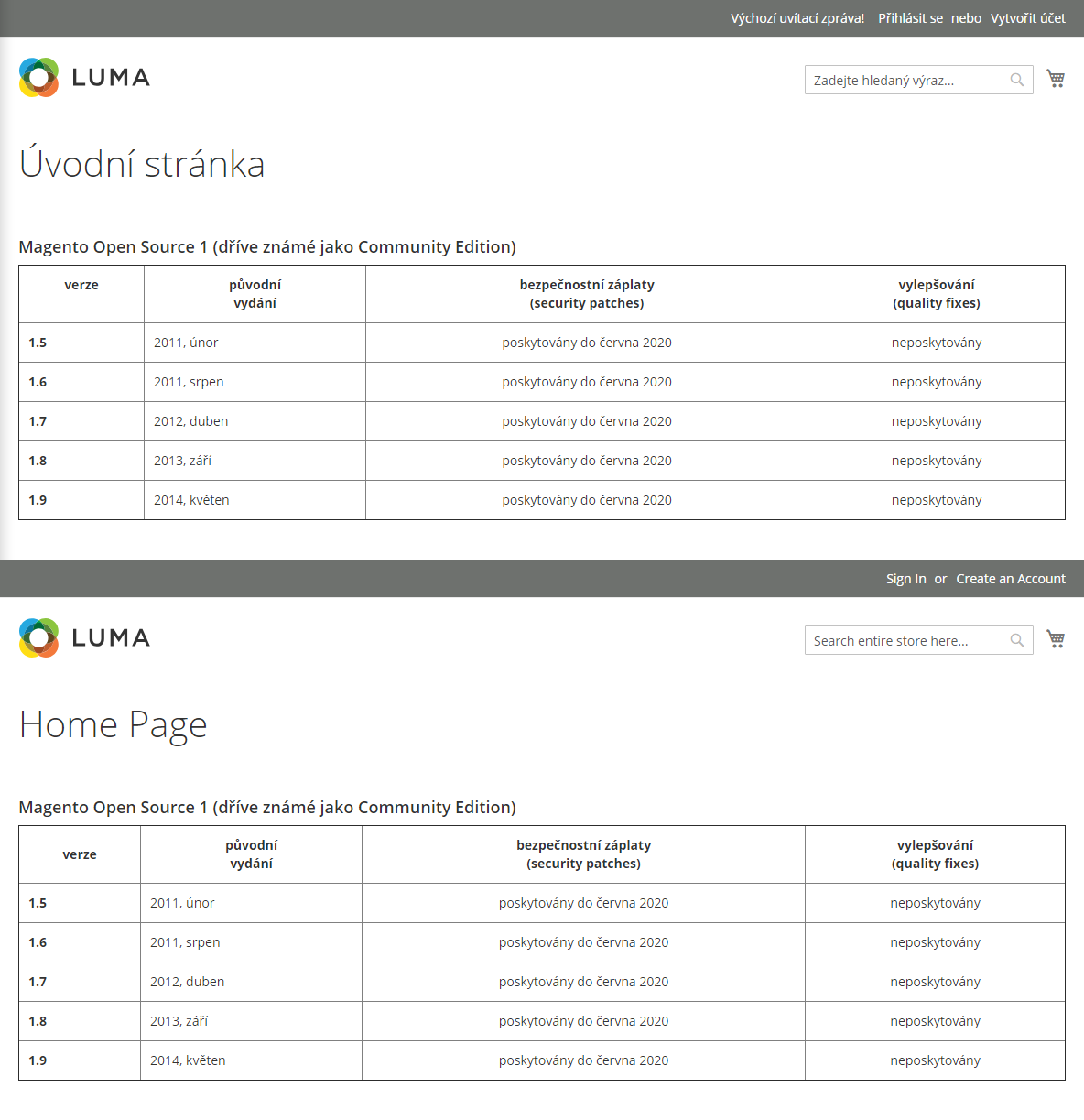
A zde je výsledek.

Vidíte, že je to skoro stejné. Komfort práce byl ale v nové verzi lepší.
Závěr
Díky že jste dočetli až sem! Na pár příkladech jsme se přesvědčili, že nová verze wysiwyg editoru v Magento 2.3.0 je lepší.
Možná se k editoru ještě vrátíme a ukážeme si třeba jak s jeho pomocí (a s CMS bloky a widgety) vytvořit pěknou 'category page'.
A jaká je vaše zkušenost s wysiwyg editory? Napište nám na fórum magento.cz.
Chcete-li si vyzkoušet verzi 2.3.0, napište si o DEMO přímo ZDE.
| Název článku | Nový wysiwyg editor |
| URL | https://www.getready.cz/info/novy-wysiwyg-editor-pro-magento |
| Týká se verze | Magento 2.3.0, 2.2.6, 1.9.x |
| Vytvořeno | 2018-12-14 |
| Autor |